技术方案
github 地址: https://github.com/ljlhnick/vue-wangyiyun 喜欢欢迎点个 start,支持下我
技术方案:vue+vue-router+axios+typeScript+element-ui+vue-property-decorator(class 方式写组件)
模块划分
歌单列表,歌单,分页,播放详情,个人资料提交
代码 class 编程
1 | <script lang="ts"> |
功能图
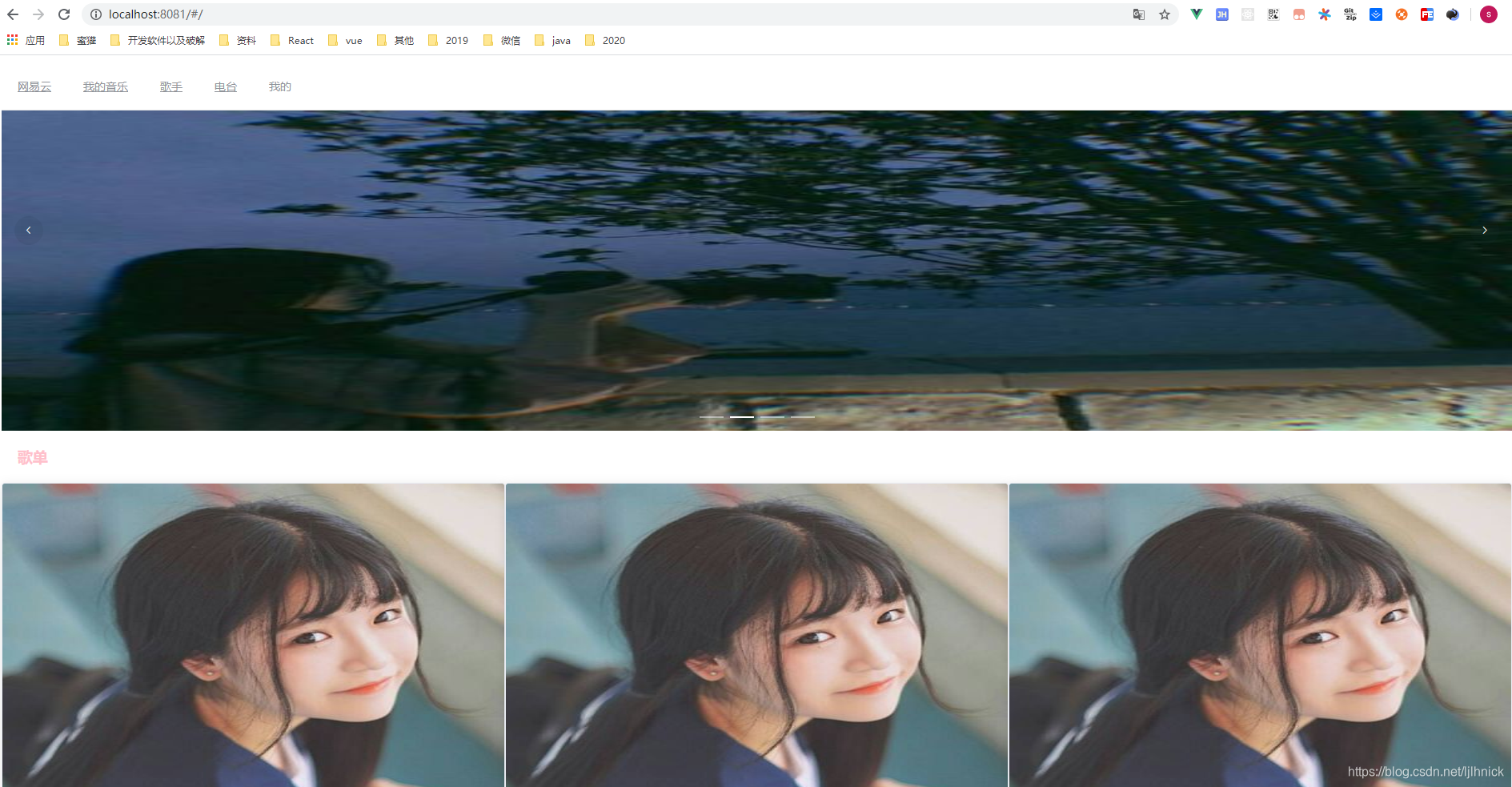
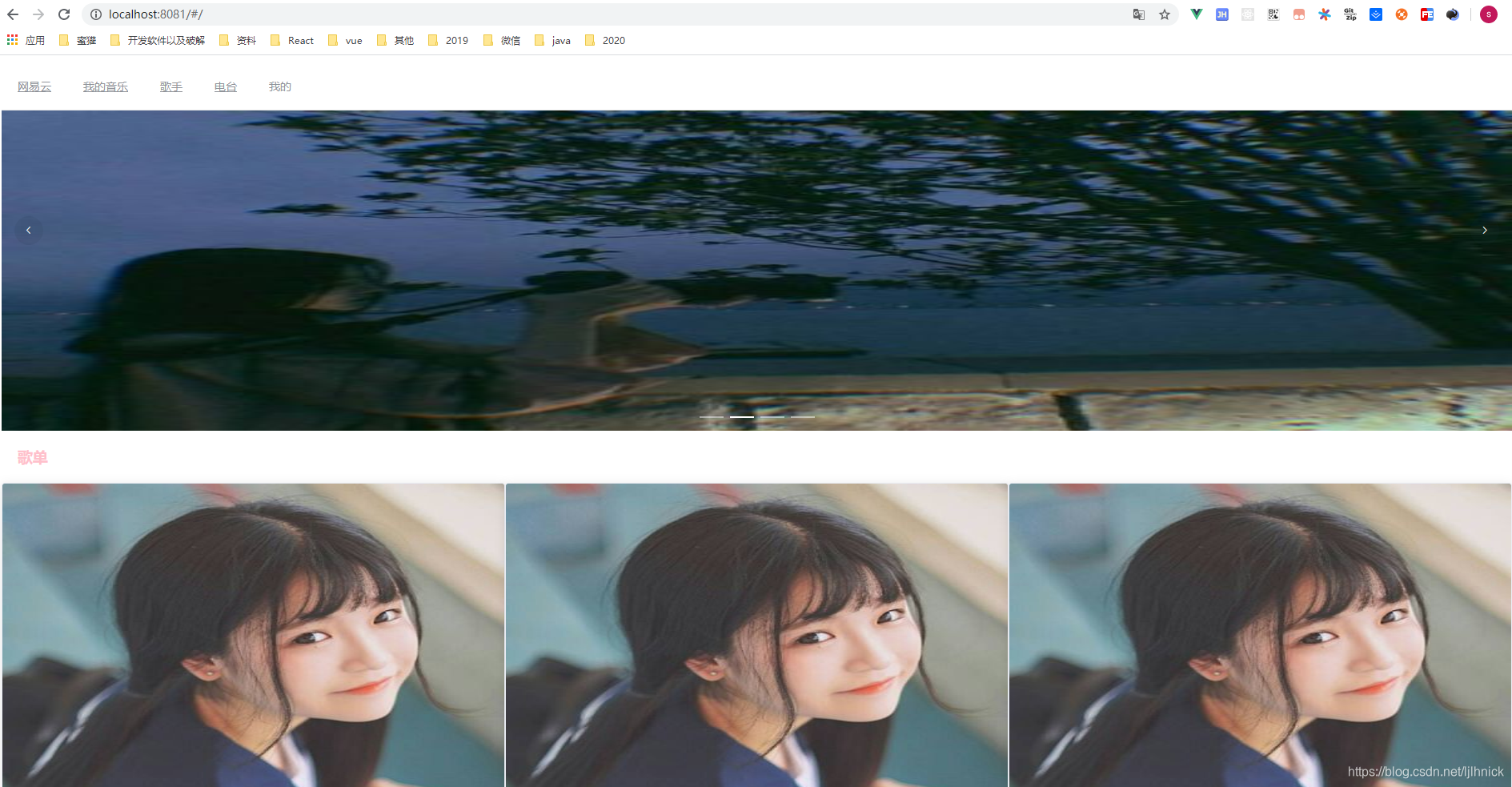
主页
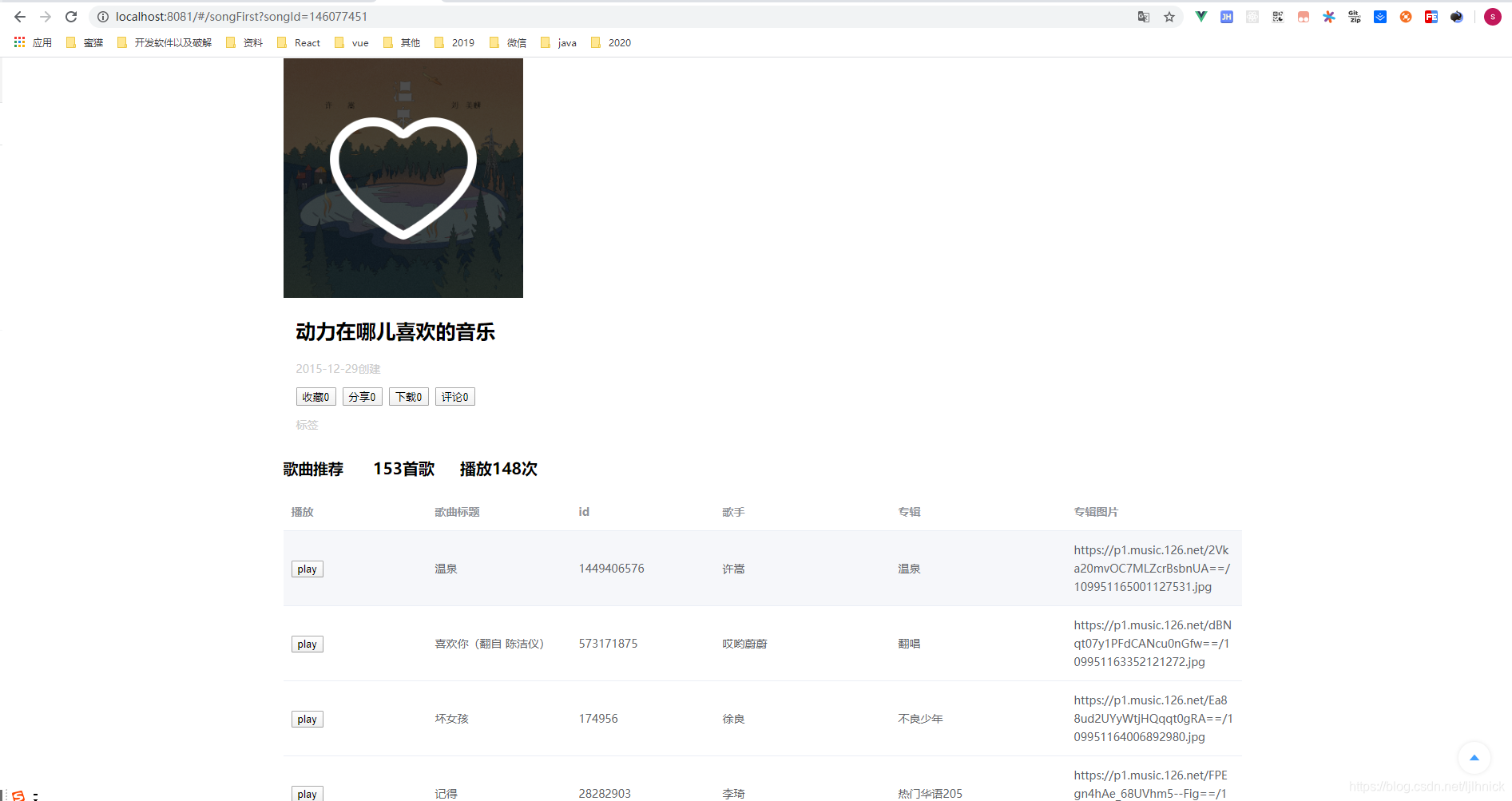
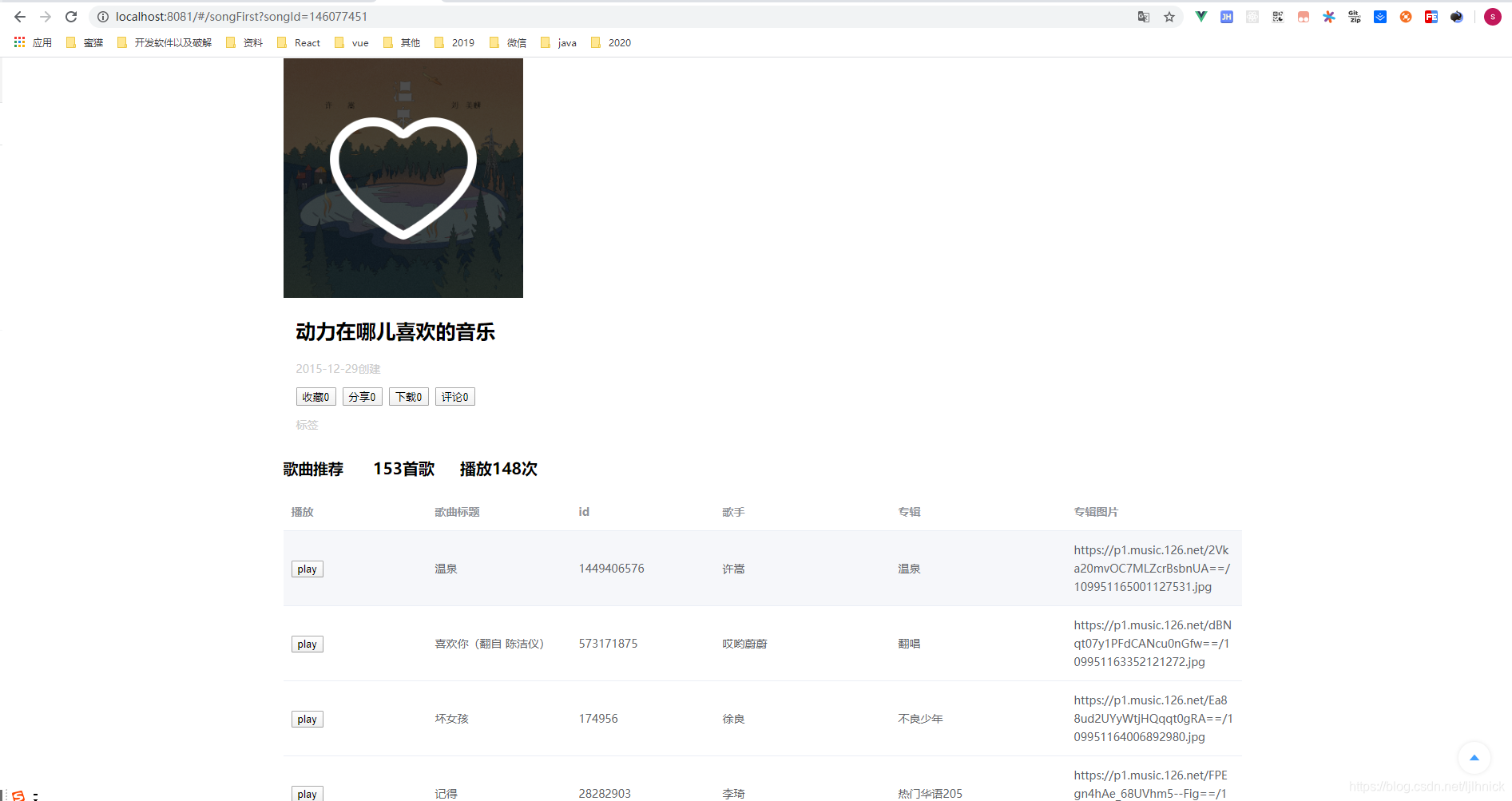
歌单
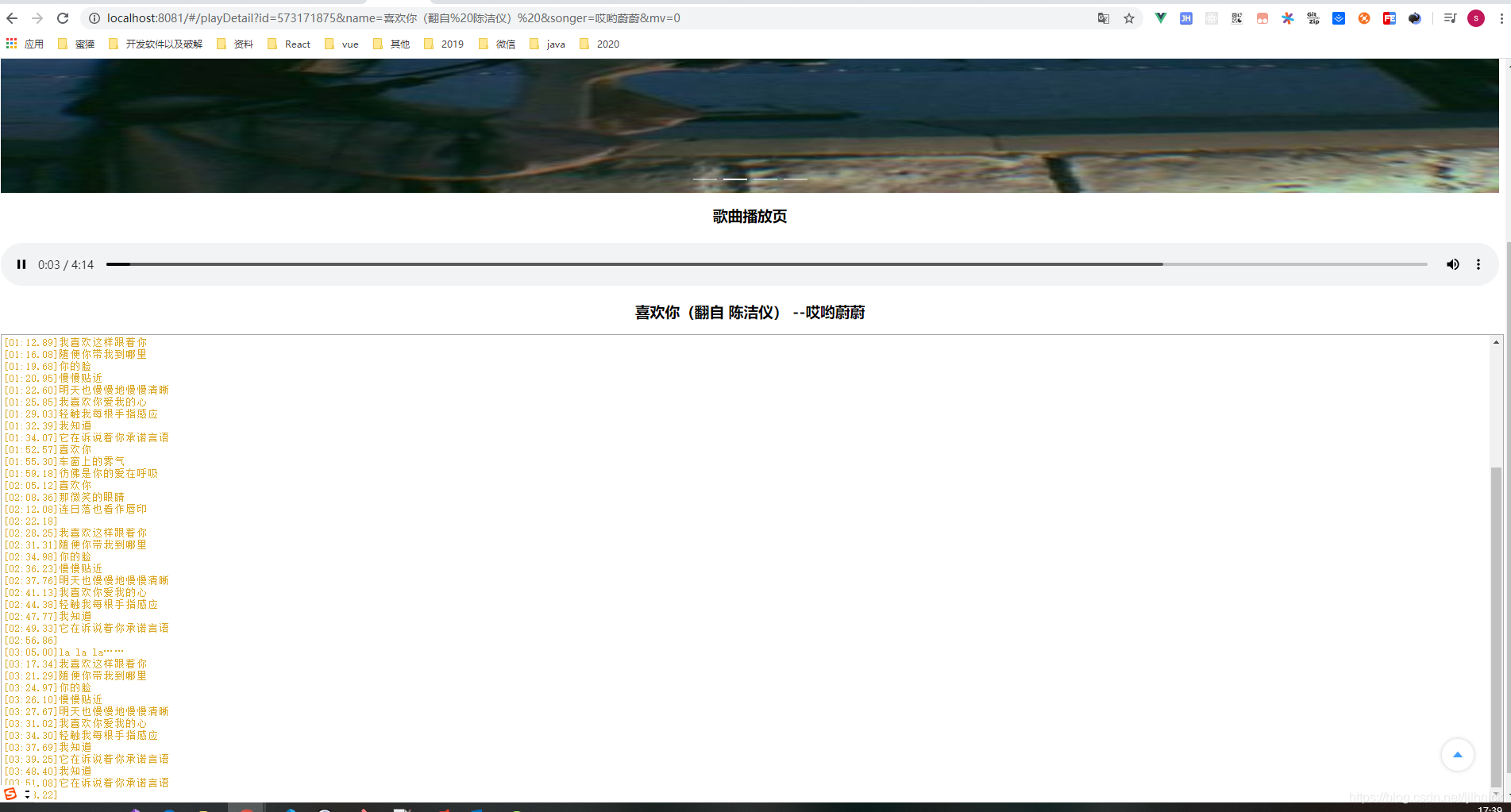
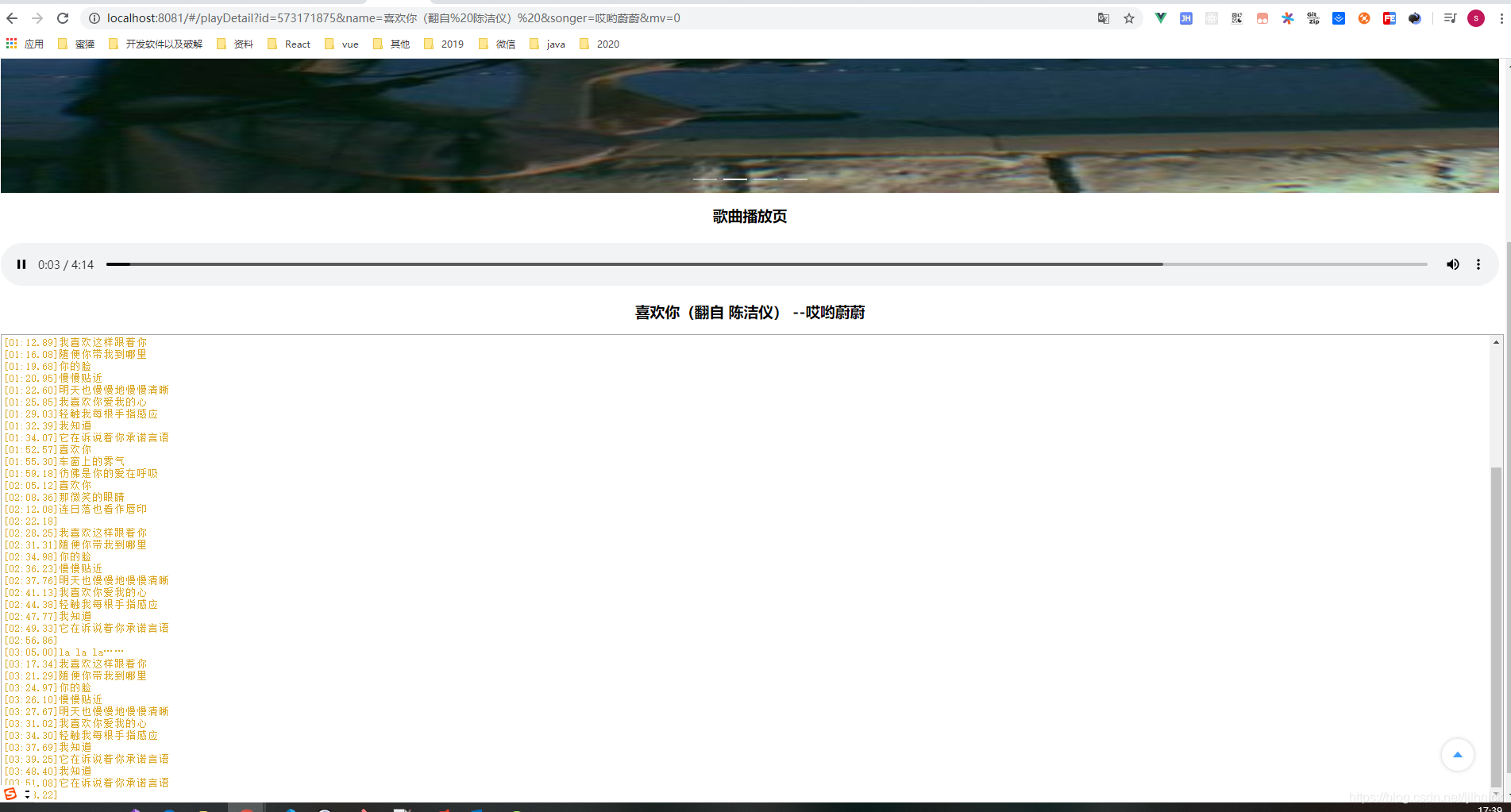
播放详情
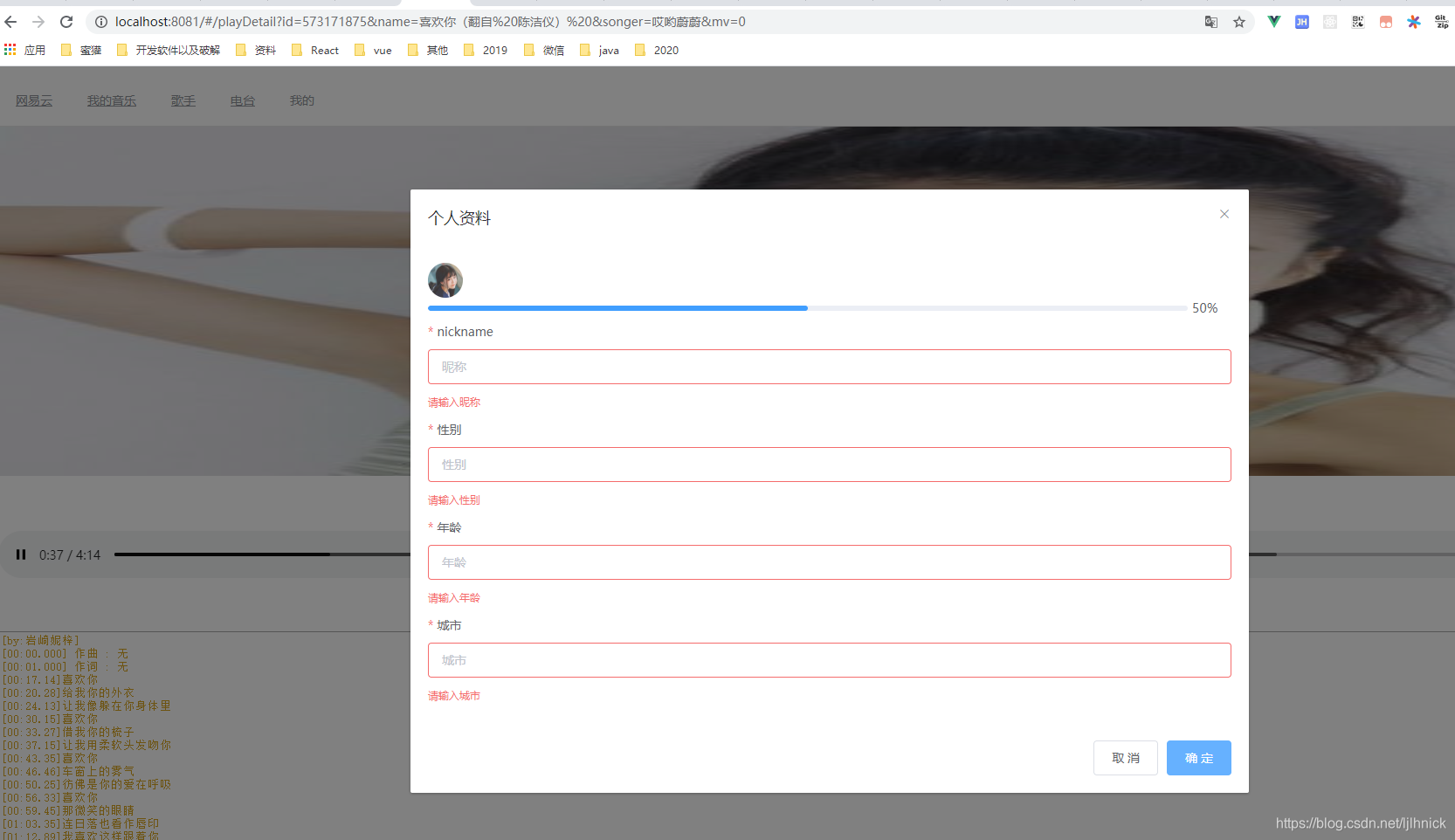
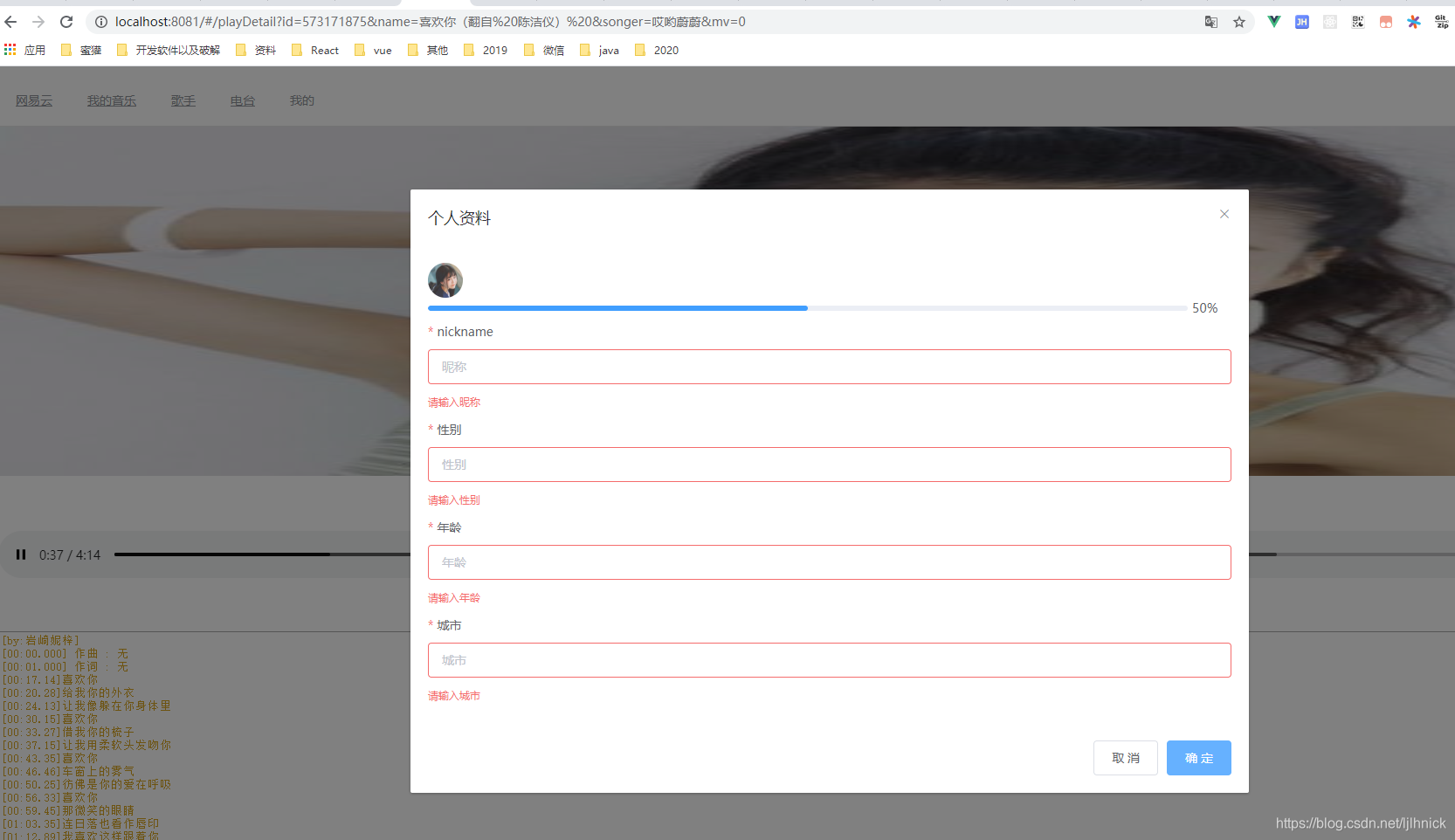
我的(表单验证)
仙女驻凡博客
github 地址: https://github.com/ljlhnick/vue-wangyiyun 喜欢欢迎点个 start,支持下我
技术方案:vue+vue-router+axios+typeScript+element-ui+vue-property-decorator(class 方式写组件)
歌单列表,歌单,分页,播放详情,个人资料提交
1 | <script lang="ts"> |
主页
歌单
播放详情
我的(表单验证)


微信支付

支付宝