postman 后台 API 测试工具
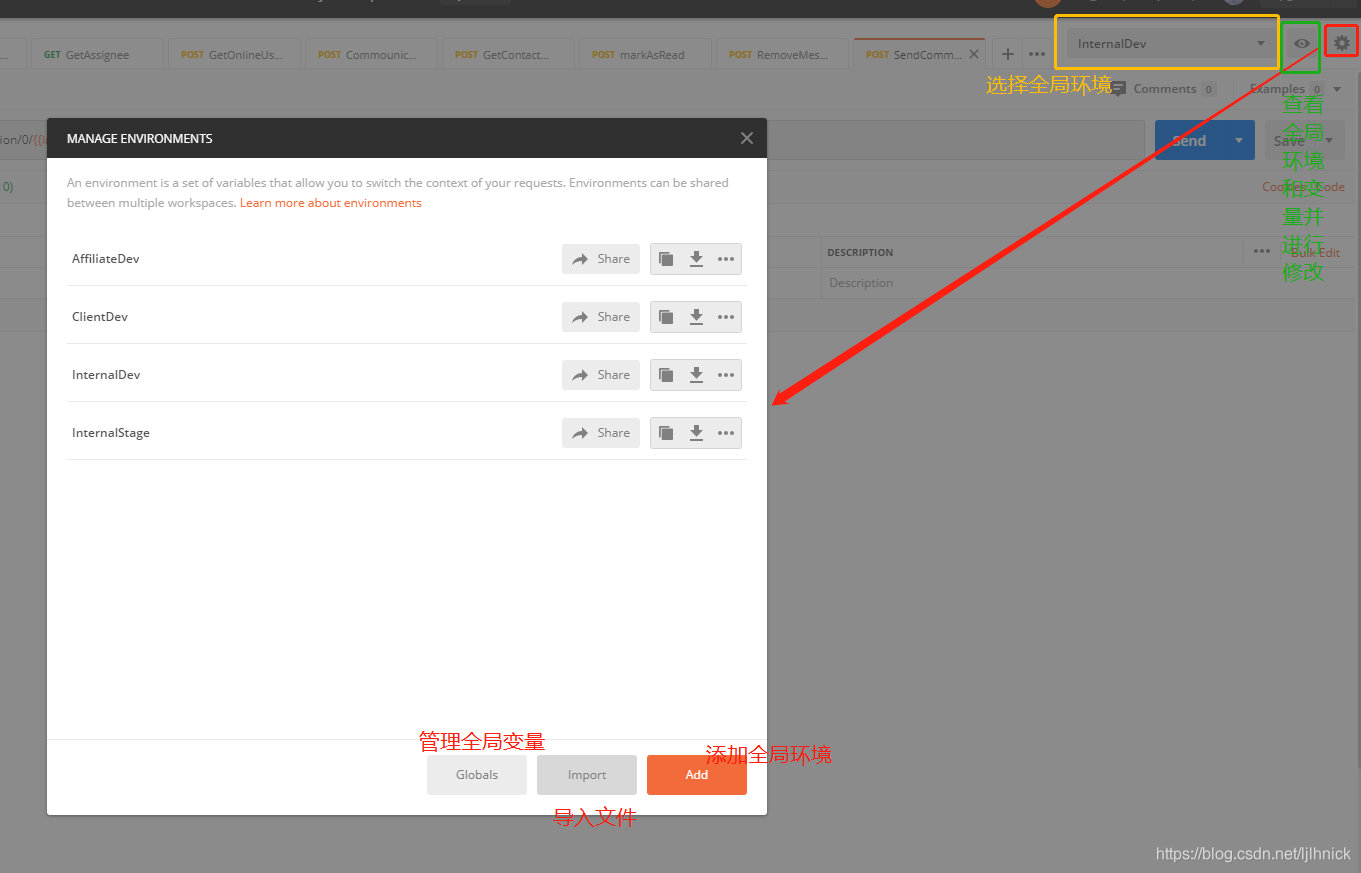
设置全局环境以及全局变量,避免重复手动输入,引入全局环境和变量时
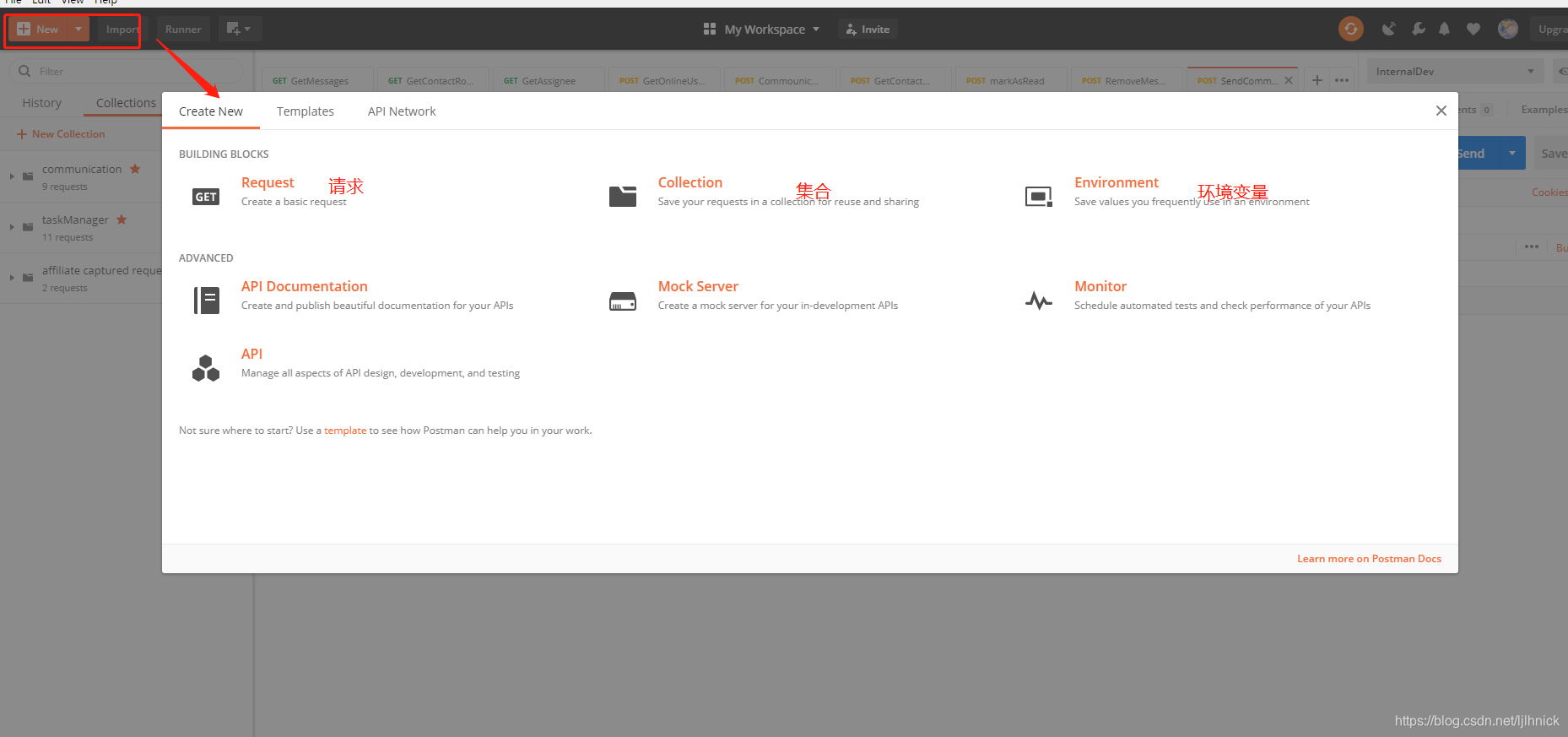
新建
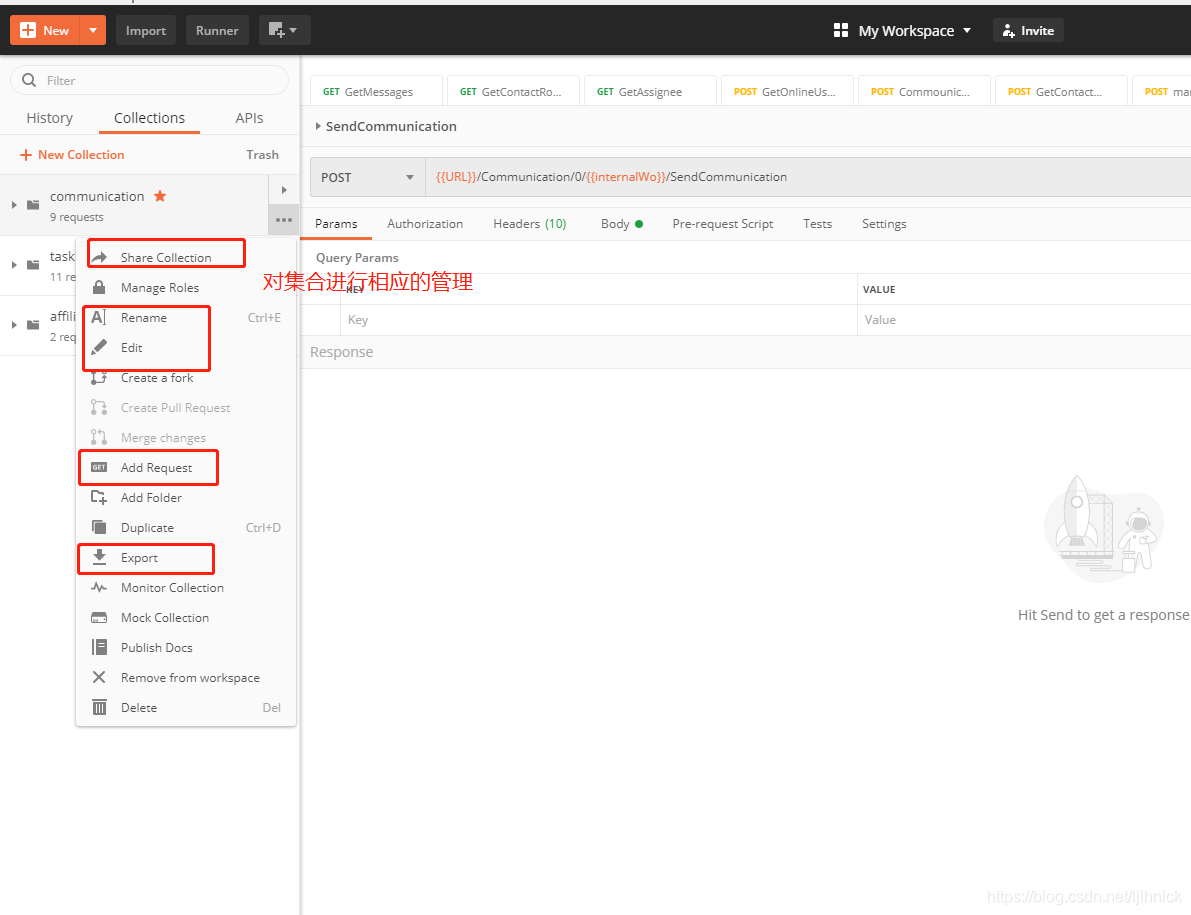
管理集合
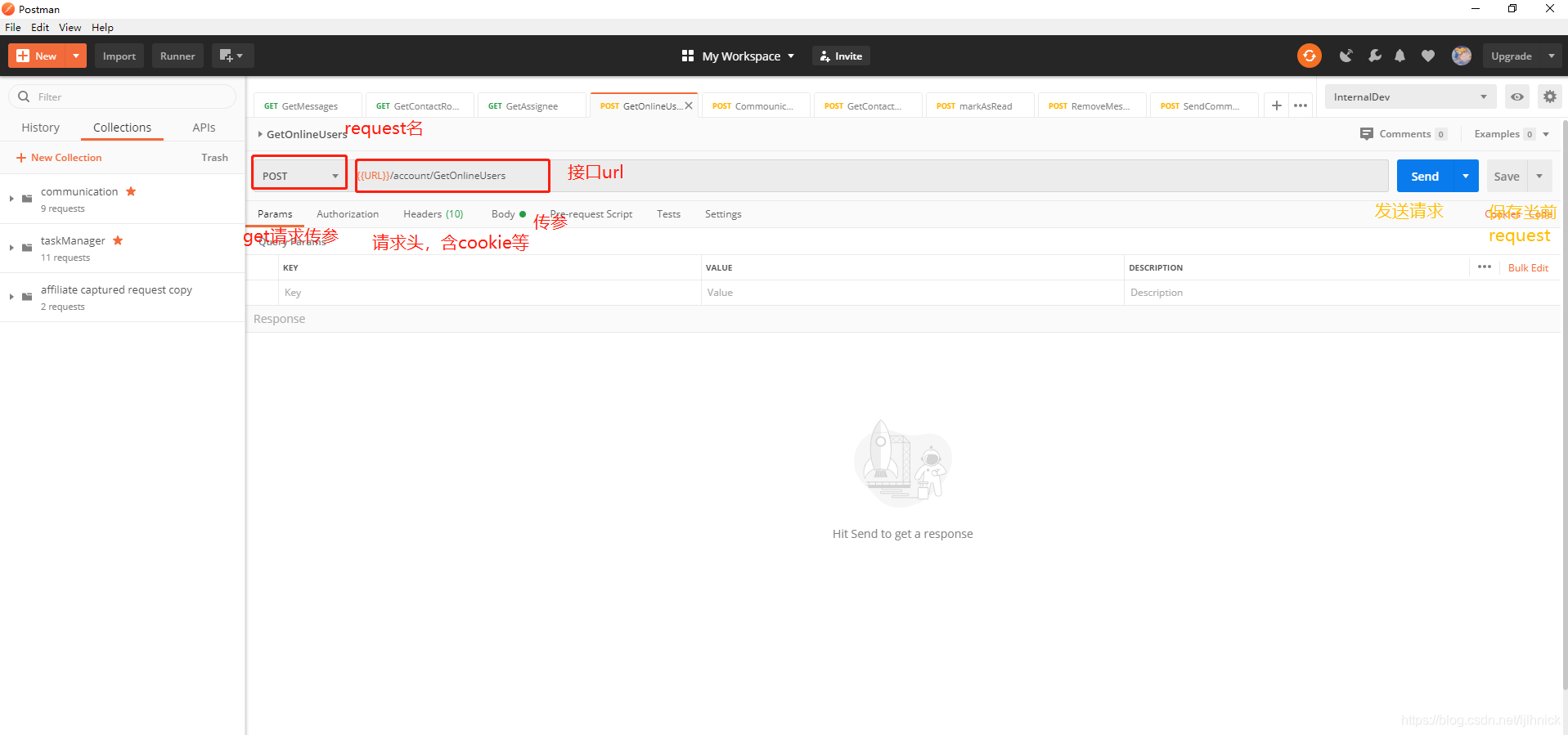
进行 API 测试
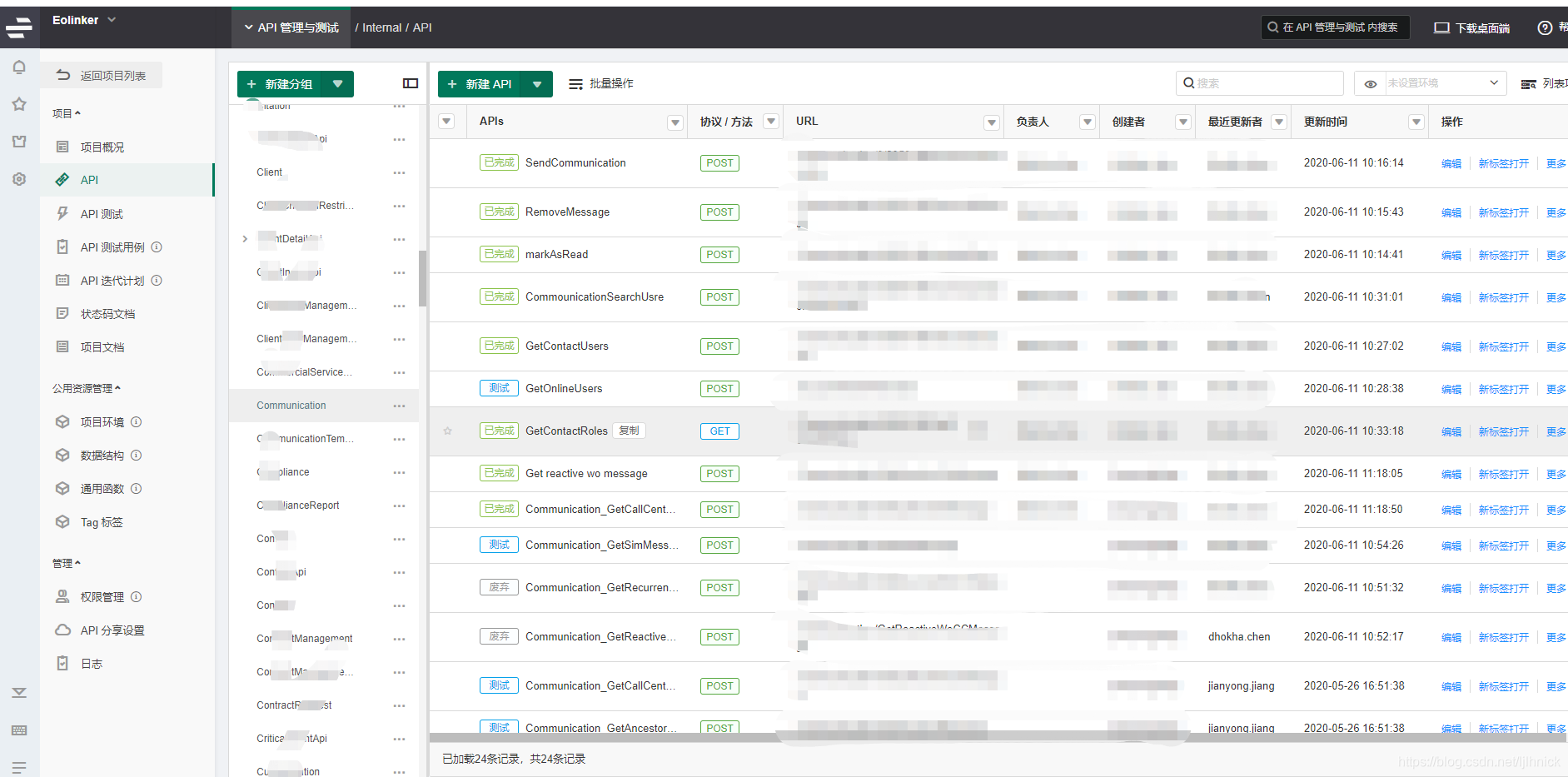
EolinkerAPI 测试平台
公司推行自动化测试,觉得这个比 postman 能更好的多人协作,购买也不贵,开发推动,所以进项了培训,今天完成了几个 API 测试,并编写了测试用例
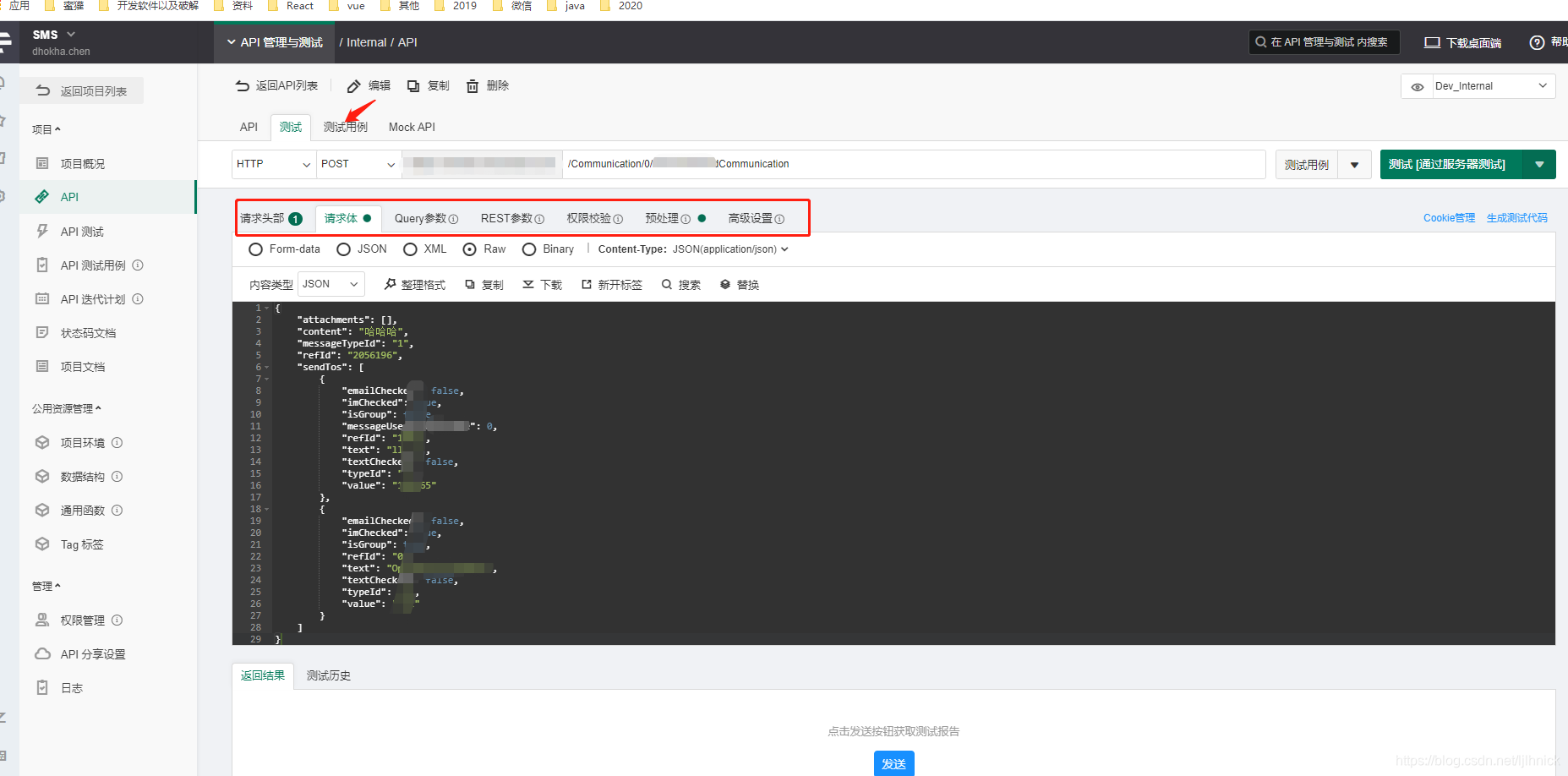
更改 API 请求头,请求体
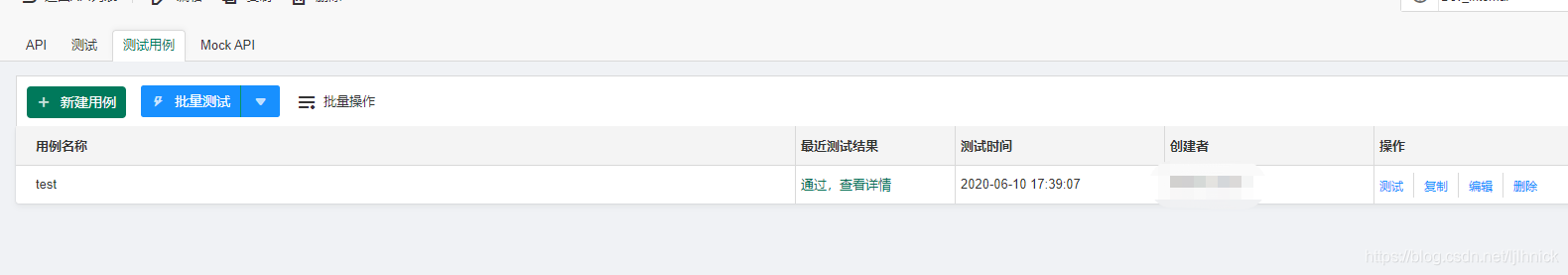
编写并运行测试用例
moment 时间格式化工具
获取时间、设置时间
Get Time
1 | moment().year()/moment().get('year') |
Set Time
1 | moment().year(Number) |
加减时间
1 | moment().add(Number, String) / moment().add(Object) |
常用格式化方法
1 | moment().format() |
比较时间大小
1 | export function startTimeThenCurrentTime(scheduleStartTime, currentTime){ |
示例

lodash 模块化、高性能的 js 实用工具库
常用的方法
1 | _.forEach(collection, [iteratee=_.identity]) |

